Introducing the CSS Gradient Generator - Create Stunning Backgrounds with Ease
If you're a web designer, you know that creating beautiful backgrounds can be a time-consuming process. However, with the new CSS Gradient Generator, you can create stunning backgrounds with ease. This tool allows you to create a variety of gradients, from simple two-color gradients to more complex multi-color gradients.

The CSS Gradient Generator is an easy-to-use tool that allows you to generate CSS code for your gradients. You can choose the angle of the gradient, the colors, the type of gradient, and even add transparency. The best part is that you don't need any coding experience to use it – simply choose your options and copy the code!
Let's take a look at how to use the CSS Gradient Generator to create a stunning background.
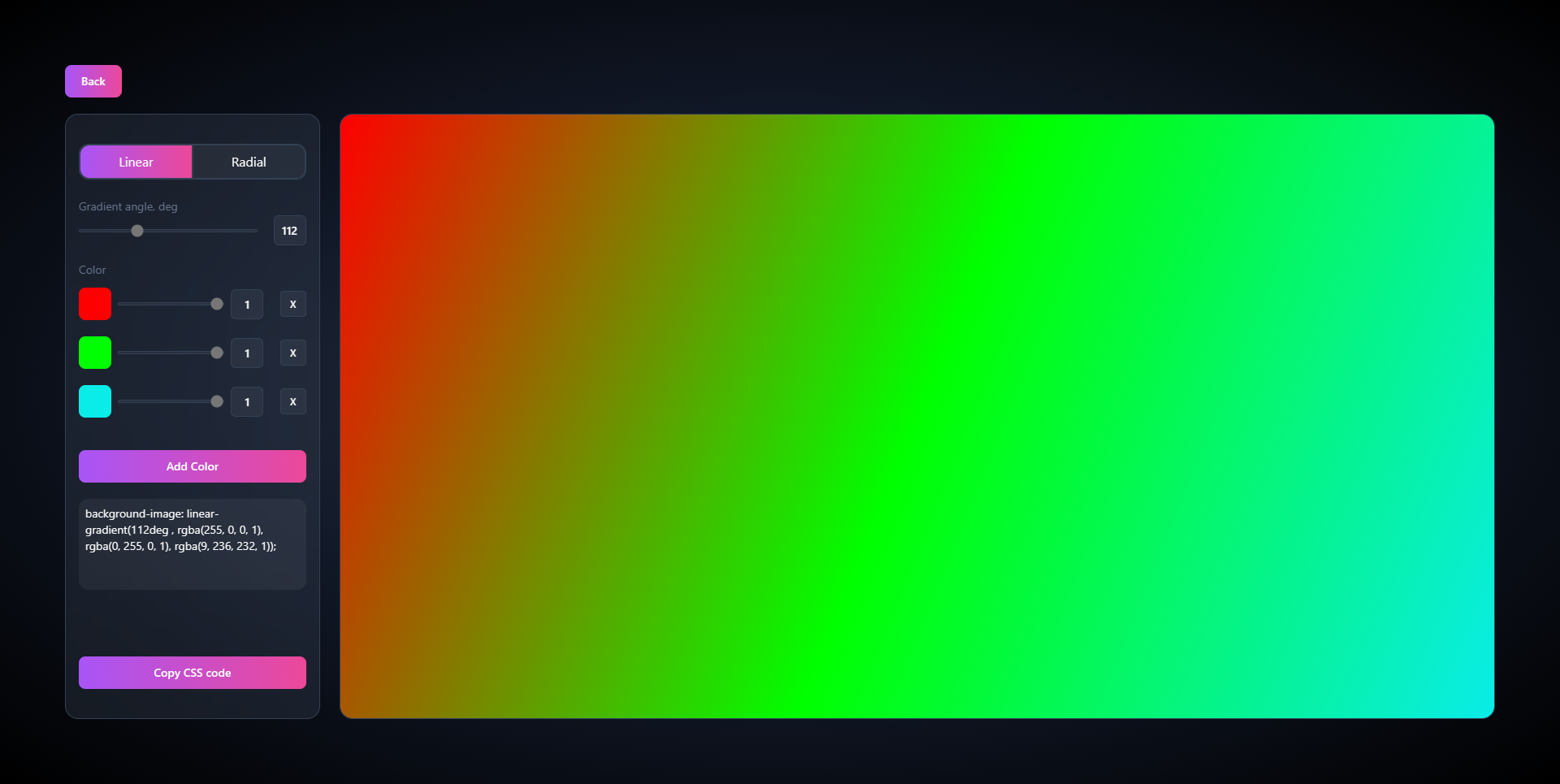
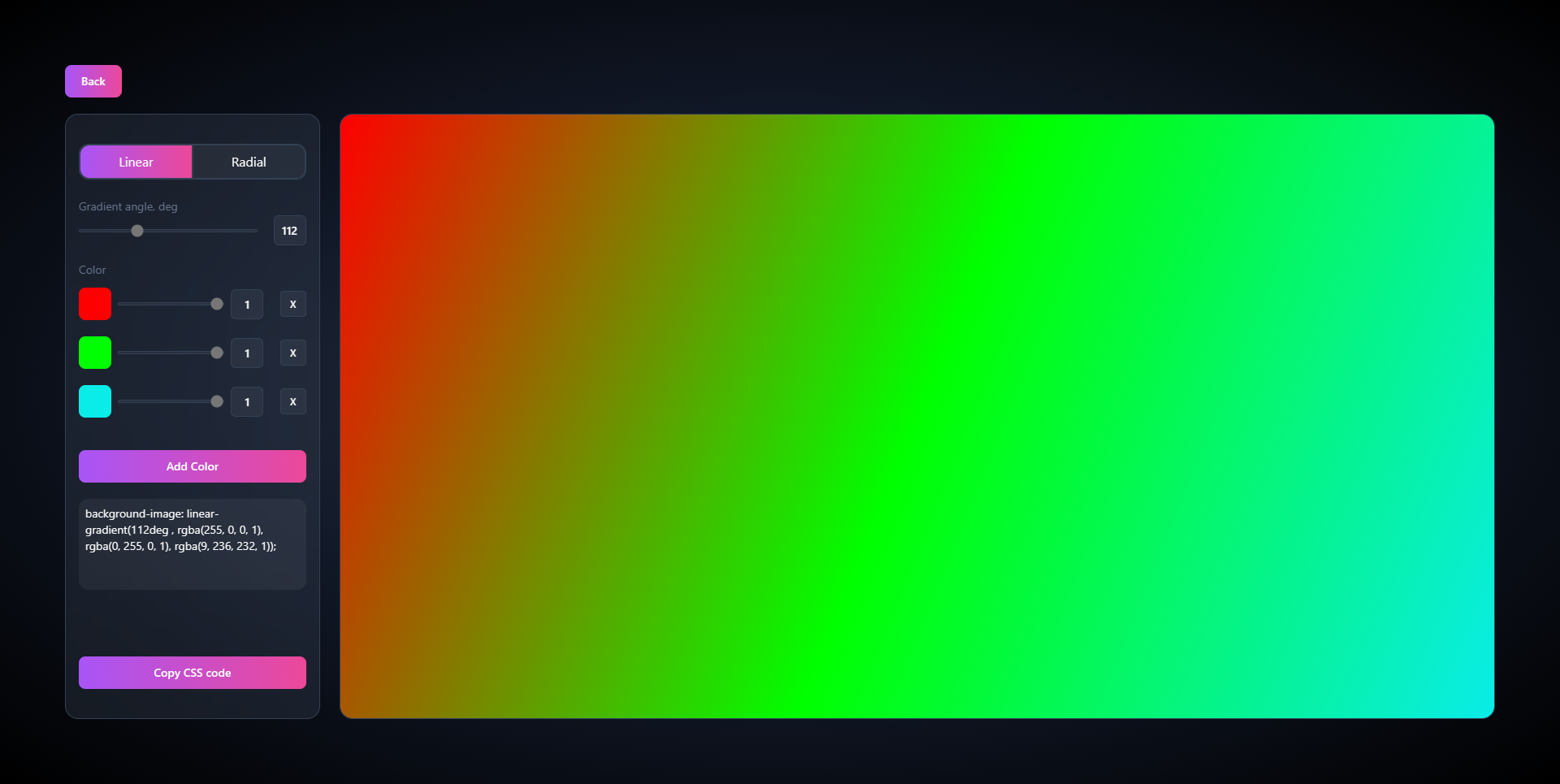
Step 1: Open the CSS Gradient Generator
First, open the CSS Gradient Generator in your web browser.
Step 2: Choose the Gradient Type
Next, choose the type of gradient you want to create. You can choose between linear and radial gradients.
Step 3: Choose the Gradient Direction
Choose the angle or direction of your gradient. You can choose from a variety of options, including top to bottom, left to right, and diagonal directions.
Step 4: Choose the Colors
Choose the colors you want to use in your gradient. You can choose up to three colors and adjust the color stops to create a smooth transition between colors.
Step 5: Add Transparency
If you want to add transparency to your gradient, simply adjust the alpha values for each color.
Step 6: Copy the CSS Code
Once you're happy with your gradient, simply copy the CSS code and paste it into your CSS file.
And that's it! With the CSS Gradient Generator, you can create stunning backgrounds with ease. Whether you're a web designer, blogger, or just want to add some flair to your website, this tool is an excellent choice. Try it out for yourself and see just how easy it is to create beautiful gradients.